Mi capita che mi si chieda come funziona l'opacity almeno una volta a settimana, lolz, quindi, per pura pigrizia e per farmi un po' di sana pubblicità, lolz, ho fatto 'sto tutorial:
La mappatura dell'opacity è una tecnica che permette di "ritagliare" il contorno di un materiale permettendo così al developer in fase di derivazione di modificare radicalmente la forma di un oggetto. Se usata con un po' di fantasia permette davvero di creare un oggetto totalmente diverso da quello da cui si deriva.
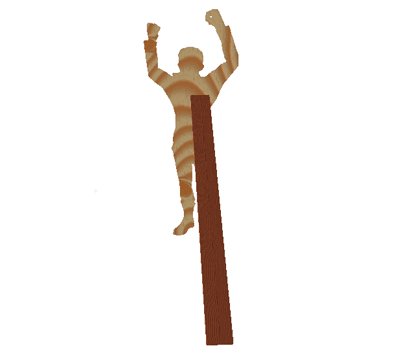
Il concetto di opacity map è relativamente semplice, immaginiamo di sovrapporre un livello al materiale principale, tale livello non viene visualizzato così come è ma agisce sul livello sottostante rendendone trasparenti alcune parti e ne lascia visibili altre:
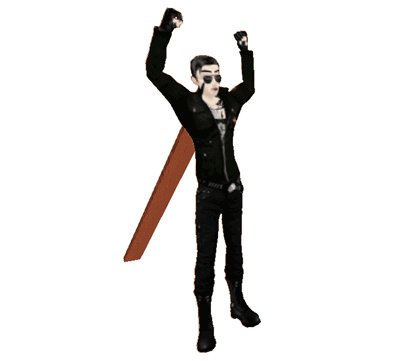
Prendiamo ad esempio questo mio derivabile:
un cartellone quadrato sorretto da una trave.
L'oggetto è composto da 3 materiali:
M00: il materiale della trave
M01 munito di opacity map: il materiale del retro del cartellone (misure 512x512)
M02 munito di opacity map: il materiale del fronte del cartellone (misure 512x512)
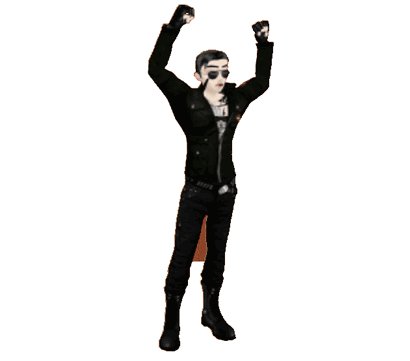
M01 e M02 sono muniti di opacity, ciò vuol dire che la forma del cartellone quadrato può essere modificata a piacere, vediamo come:
creiamo una immagine di 512x512 ed inseriamo all'interno un soggetto che poi ritaglieremo:
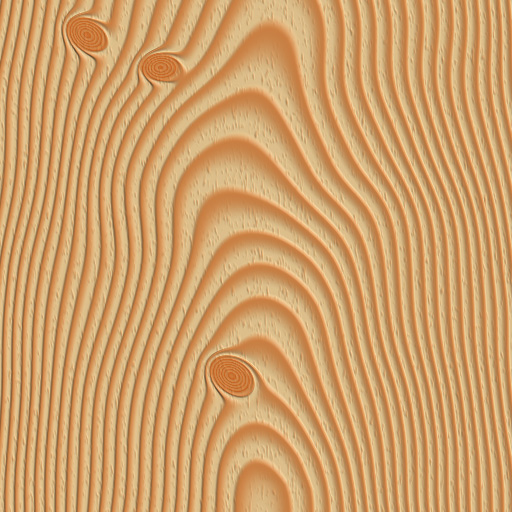
creiamo un altra immagine con un materiale per il retro del pannello:

attribuiamo le 2 texture appena create rispettivamente al diffuse color del materiale M02 (il fronte) e M01 (il retro).
Ora dobbiamo ritagliare il fronte ed il retro del tabellone, per farlo mappiamo l'opacity dei due materiali, creiamo un immagine in bianco e nero dove il bianco sono le zone visibili dell'oggetto, ed il nero le zone che spariranno:
Per far si che anche nel previewer si veda il risultato l'opacity map deve avere le stesse dimensioni della texture che "ritaglia" quindi nel nostro caso 512x512
Creiamo un'immagine speculare per il retro:
ora attribuiamo le mappe selezionando il canale dell'opacity map rispettivamente per il materiale M02 (il fronte) e M01 (il retro)
inseriamo anche un materiale per M00 e questo è il risultato finale:
Mappando l'opacità con sfumature di grigio anzichè che con un bianco pieno si ottengono vari gradi di trasparenza (in questo caso ricordarsi di vistare l'opzione "use blending" modalità "composite") cosa fondamentale soprattutto per la creazione di vestiti e furniture che abbiano superfici vetrose.
Potete tranquillamente salvare i materiali che ho usato come esempio in questo tutorial (tasto destro sull'immagine "salva immagine con nome") per fare prove con il mio derivabile.
Tutorial Opacity
- Dettagli
- Scritto da Super User
- Categoria: 2 D
- Visite: 1835




