- Dettagli
- Scritto da Super User
- Categoria: 2 D
- Visite: 2525
Finalmente abbiamo abilitato il nostro account alla creazione di oggetti ma a questo punto non sappiamo da che parte cominciare.


Come vediamo qui sopra il create è diviso in 2 sezioni principali, la sezione preview dove viene mostrata l'anteprima del prodotto e la sezione Editor, dove, oltre ad altre opzioni più avanzate che utilizzeremo in un prossimo tutorial, troviamo anche la parte che ci interessa cioè quella dei materiali.
I materiali vengono identificati con la sigla Mxx (dove xx è un numero progressivo da 00 in su) nel nostro esempio i materiali sono 6 e vanno da M00 a M05.
Ogni materiale va a modificare un elemento della mesh (cioè l'armatura 3D che da la forma al prodotto appunto). Paragonando la lista dei materiali nell'editor al prodotto visualizzato nella sezione preview possiamo capire a quale parte del prodotto ogni materiale corrisponda (per prodotti complessi il creatore della mesh solitamente fornisce una mappa per facilitare il derivatore)
Nel caso dell'esempio qui sopra la corrispondenza è la seguente:
| M00 |
Retro della cornice |
| M01 |
Immagine all'interno della cornice |
| M02 |
Bordo laterale n° 1 |
| M03 |
Cornice posteriore |
| M04 |
Cornice anteriore |
| M05 |
Bordo laterale n° 2 |
Iniziamo quindi col cambiare il materiale M00 e creiamo un'immagine con il nostro programma preferito, clicchiamo sul materiale M00

Ora sfogliamo le cartelle del nostro computer fino a raggiungere la posizione in cui abbiamo salvato la texture che ci interessa, selezioniamola e clicchiamo su "Apri".

Per verificare il risultato, ogni volta che andiamo a modificare qualcosa, dobbiamo cliccare sul pulsante "Apply Changes" in alto a destra nella sezione Editor.

Ora seguiamo lo stesso procedimento per tutti gli altri materiali, avendo l'accortezza di rispettare le dimensioni delle immagini lì dove queste ci vengono fornite dal creatore della mesh, nel nostro caso ad esempio è importante che il materiale M01 (quello dell'immagine nella cornice) abbia le dimensioni di 480x310 così che il risultato finale non risulti deformato nel rapporto larghezza x altezza.
Quando abbiamo sostituito tutti i materiali clicchiamo sul tasto "Save" in alto a destra. Ora il nostro prodotto è al sicuro nel nostro computer ma non ancora disponibile in catalogo.
Per far si che tutti possano vederlo ed acquistarlo dobbiamo pubblicarlo. Clicchiamo sul terzo tasto disponibile in alto a destra "Upload" ed andiamo a riempire tutti i campi della finestra che ci apparirà.

1. Scegliamo la categoria di appartenenza del nostro oggetto;
2. Immettiamo il nome che il nostro prodotto assumerà una volta;
3. Scegliamo un'immagine che abbia le dimensioni di 80 pixel di altezza per 100 pixel di larghezza come icona del prodotto che apparirà nell'inventario;
4. Inseriamo il nostro profitto in crediti (sotto ci viene mostrato quanto andremo a pagare per la pubblicazione del prodotto, in questo esempio derivare questa cornice ci costa solo 495 crediti, somma da pagare solo ora in fase di pubblicazione);
5. Qui dobbiamo impostare se il nostro prodotto è AP (cioè visibile solo dagli utenti che hanno acquistato l'access pass) o se è GA (cioè se è acquistabile da tutti gli utenti di IMVU, minori compresi). Questo passaggio è molto importante, se impostiamo come GA un prodotto che IMVU considera AP potremmo incorrere in gravissime sanzioni fino a vederci il nostro account disabilitato
6. Qui dobbiamo inserire delle parole chiave, separate da una virgola, che semplifichino la ricerca del nostro prodotto, sono le parole che l'eventuale compratore andrà a ricercare in catalogo;
7. I campi in questa sezione ci permettono di decidere se il nostro prodotto è visibile nello shop, se può essere derivato e se può essere incluso in bundles di altri developer, considerando che noi abbiamo solo derivato il prodotto e non lo abbiamo creato l'opzione di derivazione dovrebbe essere disabilitata, anche perchè se qualcuno andasse a derivare il nostro prodotto poi noi non potremmo ad esempio più cambiarne il prezzo.
8. A questo punto possiamo cliccare sul tasto "Submit to Shop" per caricare il nostro nuovo prodotto sui server di IMVU.
Siamo giunti quasi alla fine, il nostro prodotto è stato caricato sui server di imvu ma non è ancora disponibile all'acquisto, deve superare la Peer Review, un processo cioè in cui gli altri utenti di IMVU controllano il nostro prodotto e verificano che sia rispettoso dei Termini di Servizio di IMVU.
Per mandarlo in Peer, una volta ricontrollato il prodotto, dobbiamo cliccare sul link "Click here to publish" in campo rosso che ci appare nella pagina del prodotto

Fatto ciò dobbiamo solo aspettare che il nostro prodotto venga valutato e appaia in catalogo ^_^
- Dettagli
- Scritto da Super User
- Categoria: 2 D
- Visite: 1835
Mi capita che mi si chieda come funziona l'opacity almeno una volta a settimana, lolz, quindi, per pura pigrizia e per farmi un po' di sana pubblicità, lolz, ho fatto 'sto tutorial:
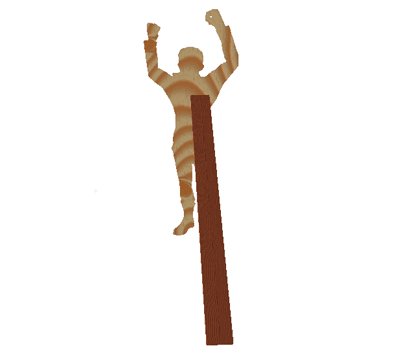
La mappatura dell'opacity è una tecnica che permette di "ritagliare" il contorno di un materiale permettendo così al developer in fase di derivazione di modificare radicalmente la forma di un oggetto. Se usata con un po' di fantasia permette davvero di creare un oggetto totalmente diverso da quello da cui si deriva.
Il concetto di opacity map è relativamente semplice, immaginiamo di sovrapporre un livello al materiale principale, tale livello non viene visualizzato così come è ma agisce sul livello sottostante rendendone trasparenti alcune parti e ne lascia visibili altre:
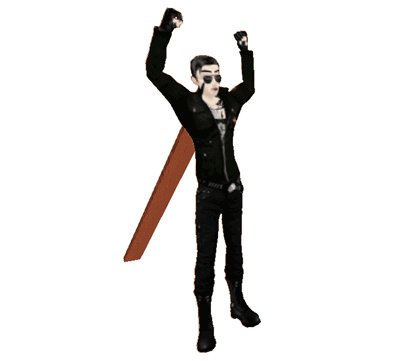
Prendiamo ad esempio questo mio derivabile:
un cartellone quadrato sorretto da una trave.
L'oggetto è composto da 3 materiali:
M00: il materiale della trave
M01 munito di opacity map: il materiale del retro del cartellone (misure 512x512)
M02 munito di opacity map: il materiale del fronte del cartellone (misure 512x512)
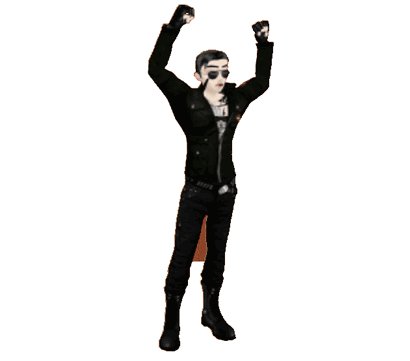
M01 e M02 sono muniti di opacity, ciò vuol dire che la forma del cartellone quadrato può essere modificata a piacere, vediamo come:
creiamo una immagine di 512x512 ed inseriamo all'interno un soggetto che poi ritaglieremo:
creiamo un altra immagine con un materiale per il retro del pannello:

attribuiamo le 2 texture appena create rispettivamente al diffuse color del materiale M02 (il fronte) e M01 (il retro).
Ora dobbiamo ritagliare il fronte ed il retro del tabellone, per farlo mappiamo l'opacity dei due materiali, creiamo un immagine in bianco e nero dove il bianco sono le zone visibili dell'oggetto, ed il nero le zone che spariranno:
Per far si che anche nel previewer si veda il risultato l'opacity map deve avere le stesse dimensioni della texture che "ritaglia" quindi nel nostro caso 512x512
Creiamo un'immagine speculare per il retro:
ora attribuiamo le mappe selezionando il canale dell'opacity map rispettivamente per il materiale M02 (il fronte) e M01 (il retro)
inseriamo anche un materiale per M00 e questo è il risultato finale:
Mappando l'opacità con sfumature di grigio anzichè che con un bianco pieno si ottengono vari gradi di trasparenza (in questo caso ricordarsi di vistare l'opzione "use blending" modalità "composite") cosa fondamentale soprattutto per la creazione di vestiti e furniture che abbiano superfici vetrose.
Potete tranquillamente salvare i materiali che ho usato come esempio in questo tutorial (tasto destro sull'immagine "salva immagine con nome") per fare prove con il mio derivabile.





